|
Getting your Trinity Audio player ready...
|
Web development has evolved dramatically over the years. The days of knowing simply HTML, CSS, JavaScript, or any other programming language are long gone. Nowadays, development tools exist to assist you in every aspect, from coding to site design. This simplified and accelerated the web development process.
The tools I compiled are useful not only in web development but some of them can be useful in blogging websites as well.
Meta Tags

We’ve all seen how essential SEO is for websites. Meta tags are what allow web crawlers to rank web pages by providing metadata about the site. For beginners, meta tags might be confusing, which is where this website comes in handy. Create and preview meta tags.
fontsquirrel

Custom fonts may be a real pain in the neck especially when you are creating a new website and you have little to no clue which font to choose! The majority of the time, it just does not work. fontsquirrel converts .ttf or .otf font files to WOFF format and offers CSS snippets for usage.
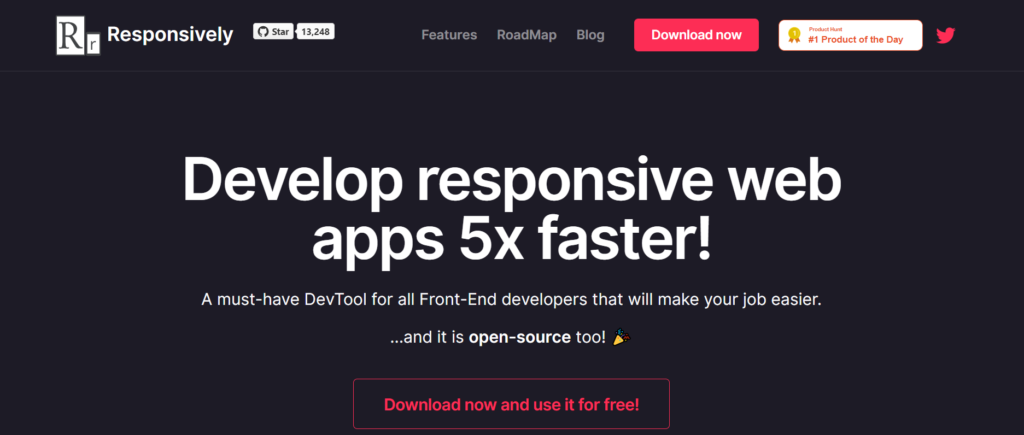
Responsively

Media queries are difficult, but testing media queries may be much more difficult and inconvenient. Responsively is an open-source dev tool that allows frontend developers to see their media queries across all possible vertical and horizontal screen sizes. Some of the major features are hot reloading and mirrored interactions.
fonticon

fonticon allows you to utilise font awesome icons as favicons for your website. You may change the size, colour, and stack numerous icons. This is incredibly helpful when creating a UI screen with several icons.
pfpmaker

pfpmaker allows you to quickly create eye-catching profile images for your social media accounts. It also offers an API that can be utilised in your business logic to remove the background using AI and produce cool-looking images for your consumers.
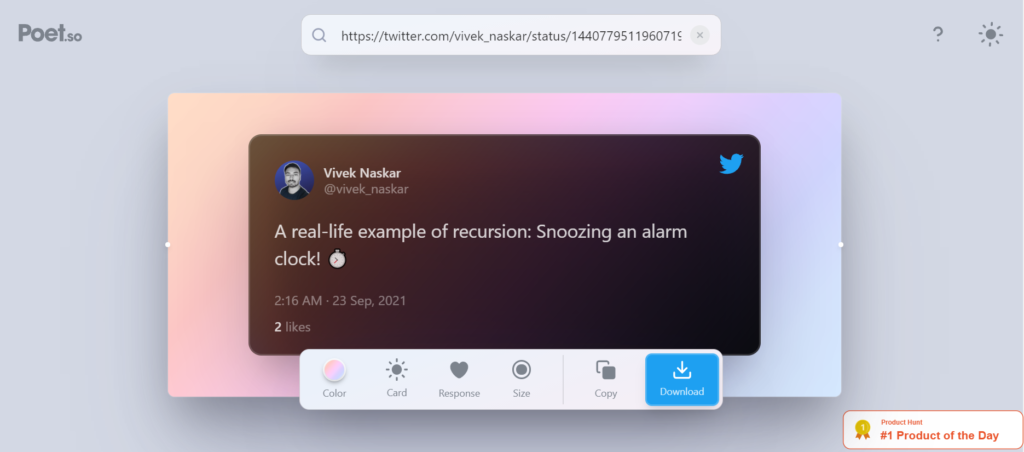
poet.so

poet.so is another incredible tool that is useful for online bloggers and writers to share their tweets on websites and other social media platforms.
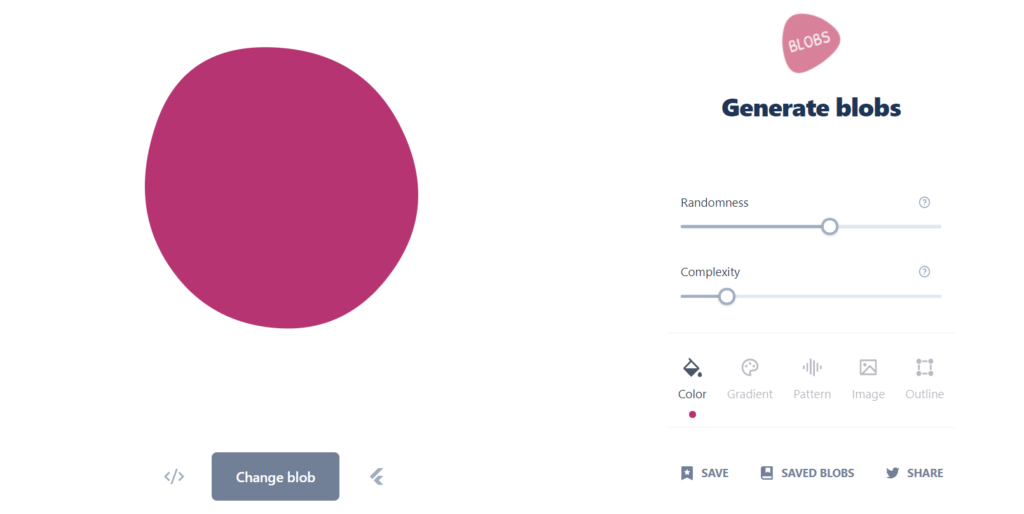
blobs.app

Blobs may unquestionably improve the appearance of your website. blobs.app is a platform for creating blobs with various colours, gradients, and patterns.
readme.so

A readme.md file is essential for any project, but writing them may be tedious at times, which is why this programme exists. With its simple UI and drag-and-drop logic, readme.so assists you in creating readme files.
These are some of the tools that I have come across that help in web development as well as blogging. You might know some of these, and if you have some additional tools and resources, you must share them too. 😊
If you liked reading this, then you might also find the below story worth your time.




Comments are closed.