|
Getting your Trinity Audio player ready...
|
I have been working as a software developer for quite some time now. When I started, I always wanted to improve myself to become better like my fellow experienced colleagues. They always seem to do things faster than us. I always felt that I needed to improve in all aspects if I wanted to succeed.
Little did I know that my colleagues, although they were skilled, were using some handy websites that would immensely help in their tasks. And hence, over the years, I got to know and discover more about such websites that would make the lives of the developers a lot easier.
Here are some of the top websites that I think every developer should bookmark. These websites will not only help you with your work but also aid in developer content creation for platforms such as LinkedIn, Twitter, and Instagram.
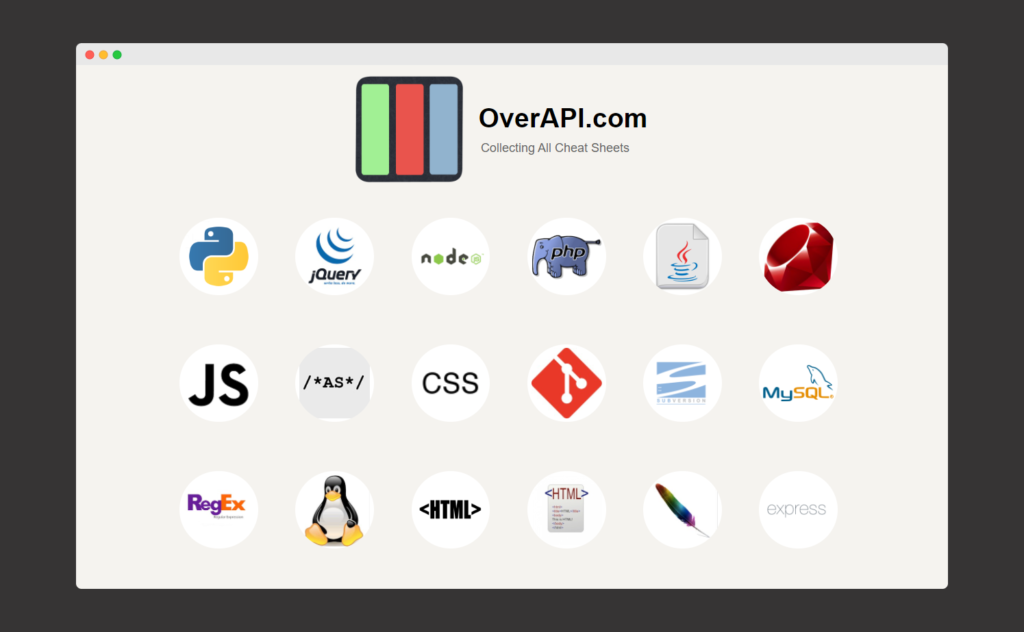
OverAPI

Website link: https://overapi.com/
One of the best websites that I have come across simply because it has cheatsheets for the majority of the programming languages that we use extensively for developing our applications.
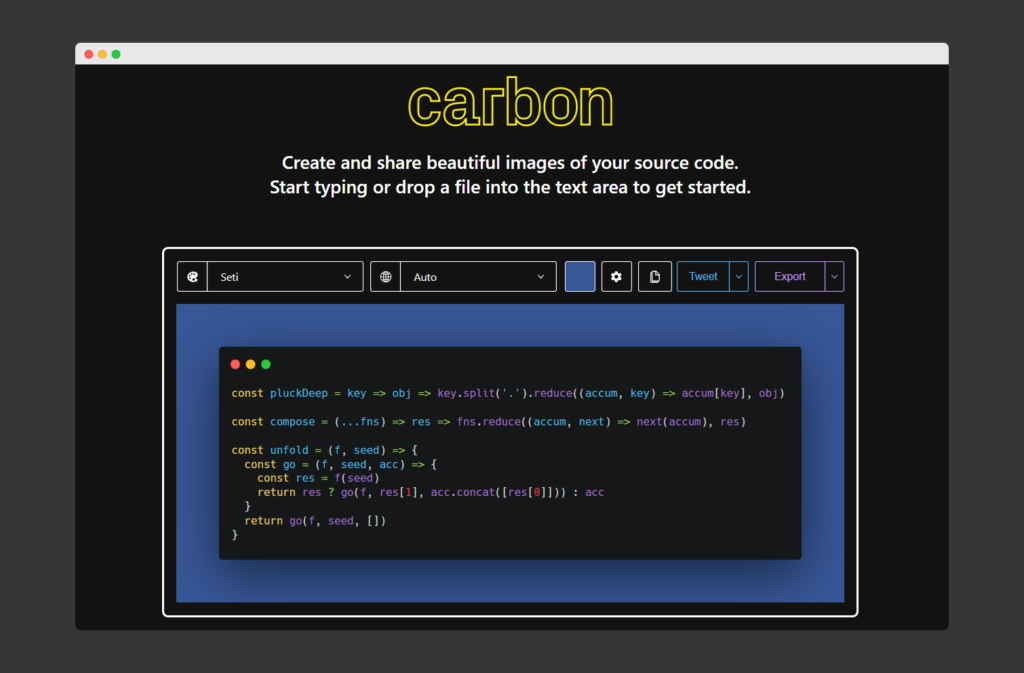
Carbon

Website link: https://carbon.now.sh/
I have been creating content for some time now, where my main niche is technology and software development. This website has been my go-to for sharing the code snippets via developer posts on my Instagram profile, LinkedIn, and even Twitter.
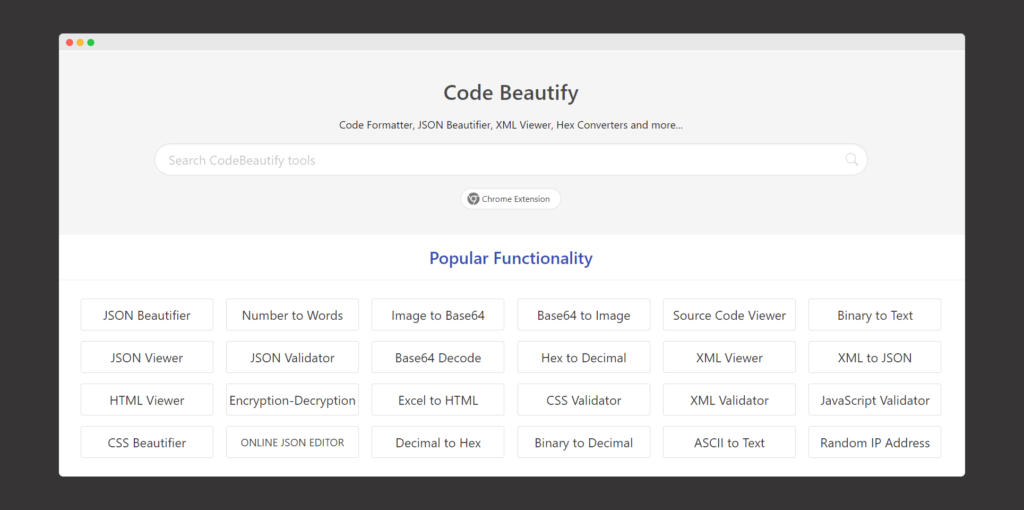
Code Beautify

Website link: https://codebeautify.org/
I often refer to this site as the “swiss-knife” of websites because of the number of functionalities it provides to the developers. From JSON Validator to Twitter Header Generator, this website has it all. Just go to this website to be amazed. They also have a chrome extension and I am using this extension.
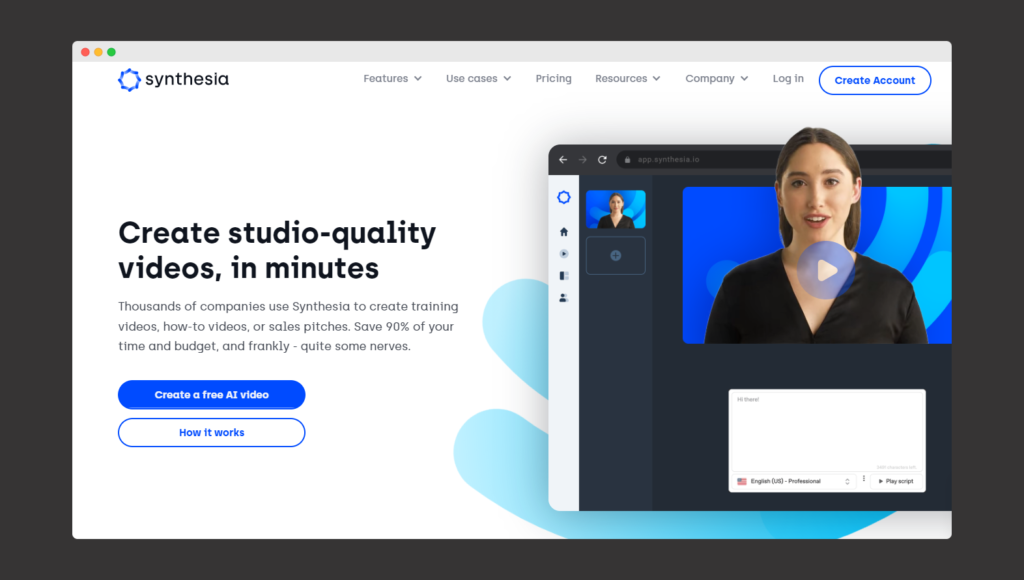
synthesia

Website link: https://www.synthesia.io/
My mind was blown when I first encountered this website via an Instagram reel. This website lets you create AI-based videos in over 50+ languages by just uploading a script or writing your speech.
However, there’s a catch. Synthesia is not free. But you can trail out the video feature provided by the website. I have created the above video for you all to check out.
resume.io

Website link: https://resume.io/
Although I usually create and update my resume on my own, this website is so handy that I shared it with my friends, colleagues, and sister, who will be applying for jobs in the upcoming months. This website has some of the best professional templates for resumes that you can find on the internet.
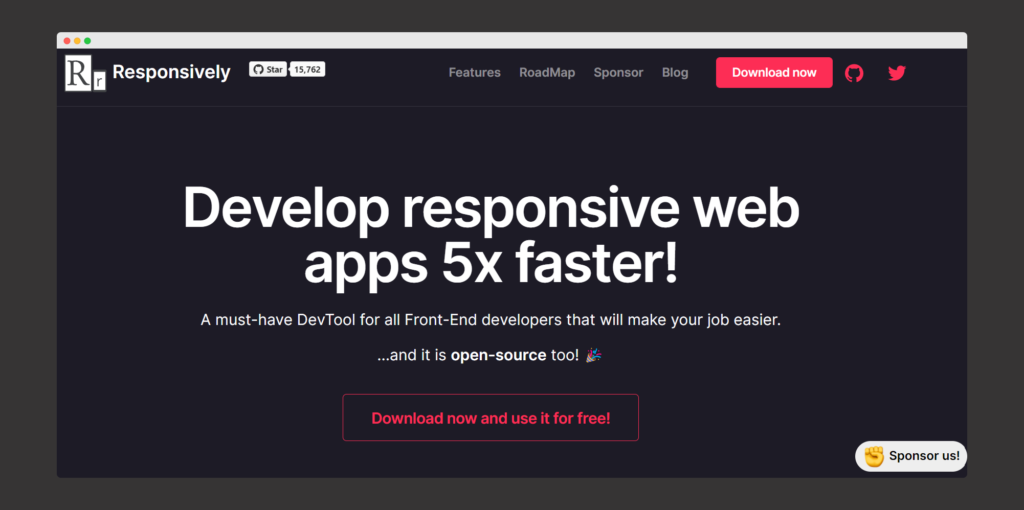
Responsively

Website link: https://responsively.app/
An open-source website that lets you preview all target screens in a single window side-by-side. It also brings down your development time. My team uses this website a lot.
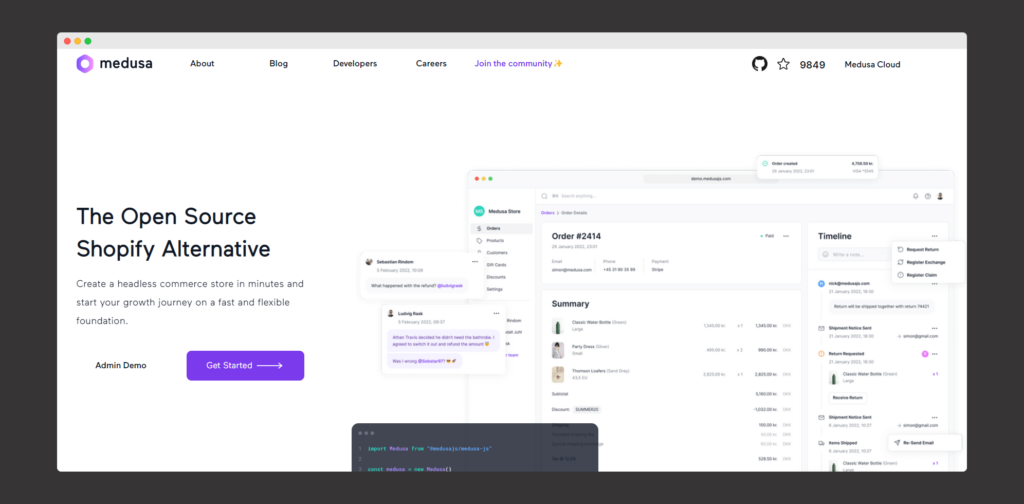
medusa

Website link: https://www.medusajs.com/
Medusa is an open-source headless commerce engine that enables developers to create amazing digital commerce experiences. You can read their story in their blog post where the project has risen quickly in popularity over the past months, getting +9,000 starts on GitHub in only 6 months.
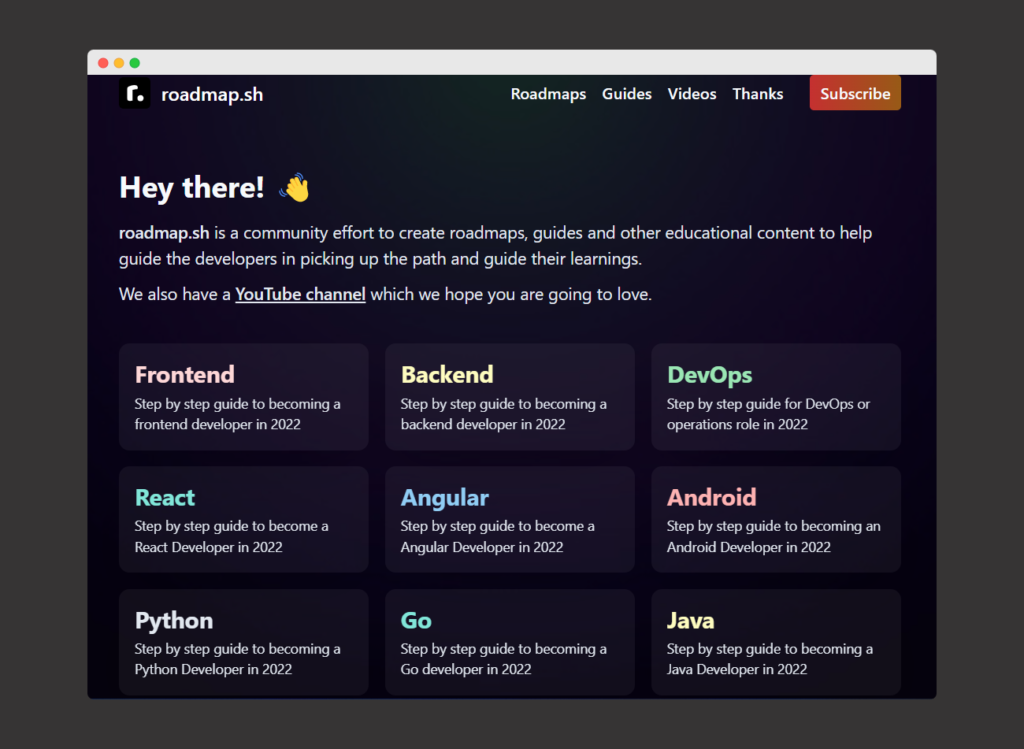
roadmap.sh

Website link: https://roadmap.sh/
A website containing the roadmaps for learning a programming language or a framework that helps beginners choose their learning path. They also have a YouTube channel, to which I am subscribed.
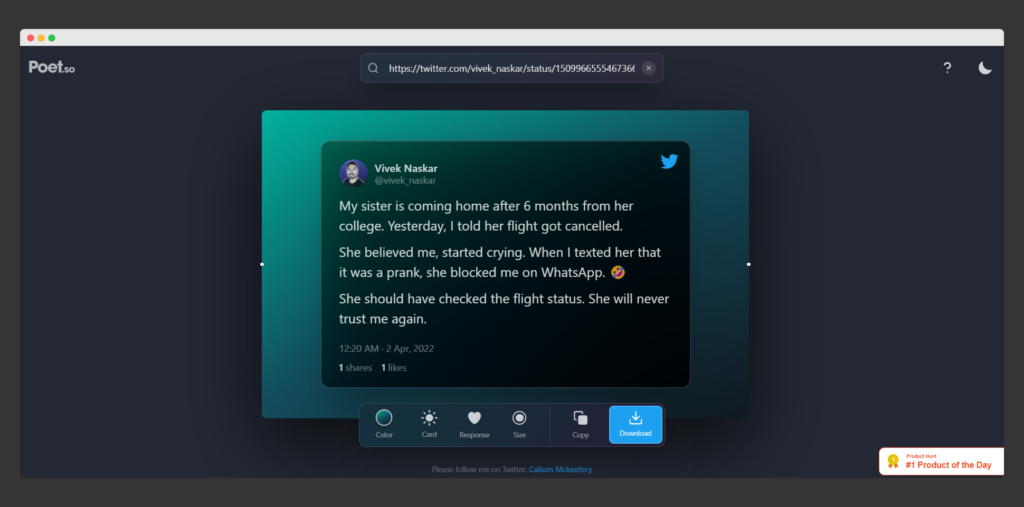
Poet.so

Website link: https://poet.so/
Another utility website to beautify your tweets that can be shared on multiple platforms such as Instagram or LinkedIn. I use this website extensively.
If you enjoyed reading this, you might also find the below articles worth your time.
12 Visual Studio Code Shortcuts That Every Developer Must Know
8 YouTube Channels That You Should Follow As A Python Developer



