|
Getting your Trinity Audio player ready...
|
A few months back, I published an article that garnered lots of positive feedback because it was helpful and useful to several readers (mostly developers). I realized that what I shared is just a fraction of the plethora of useful websites that are available today.
Hence, for the past two months, I have compiled another list of phenomenal websites. These websites are not only useful but provide incredible value in terms of work, while some make the job efficient at the same time.
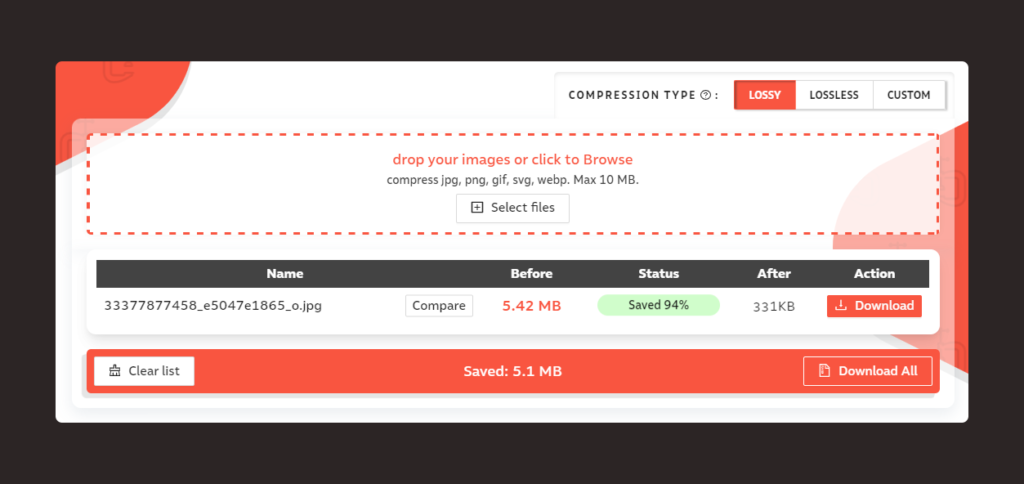
Compressor.io

Website link: https://compressor.io/
Beginning with one of my favorite websites in the recent weeks. This website is one which I would recommend everyone to use. Why? Let me explain. This website is one of the intelligent image compressors that reduces the size of your image without even impacting your image dimensions.

I tried uploading an image of 5.42 MB, and it compressed the image to 331 KB without changing the dimensions or quality. You have to try this website to see the magic. I have used a lot of image compressors, but this one stands out.
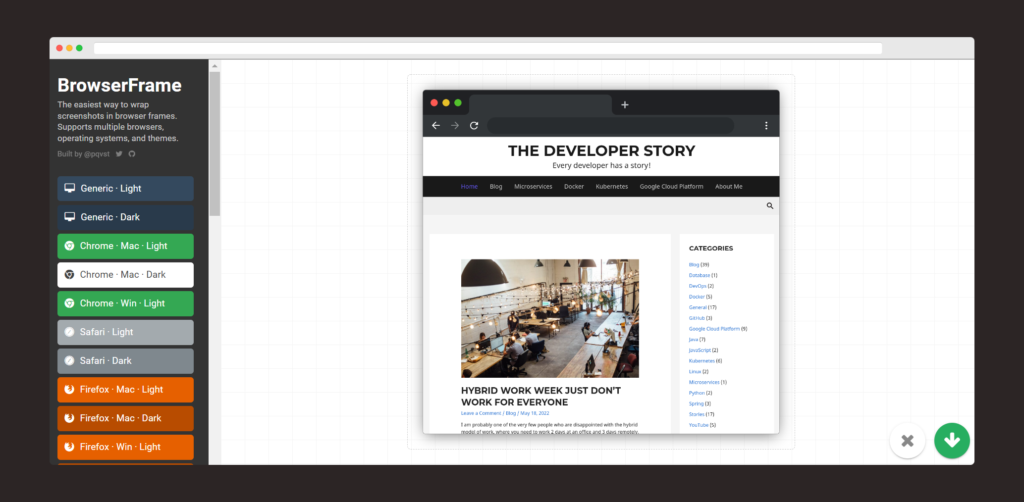
BrowserFrame

Website link: https://browserframe.com/
This website wraps screenshots of any website in different browsers such as Safari, Chrome, Firefox, etc. and in different themes and operating systems. All you need to do is to type in the website URL and select any of the OS/browser/theme options on the left pane, and you are good to download.
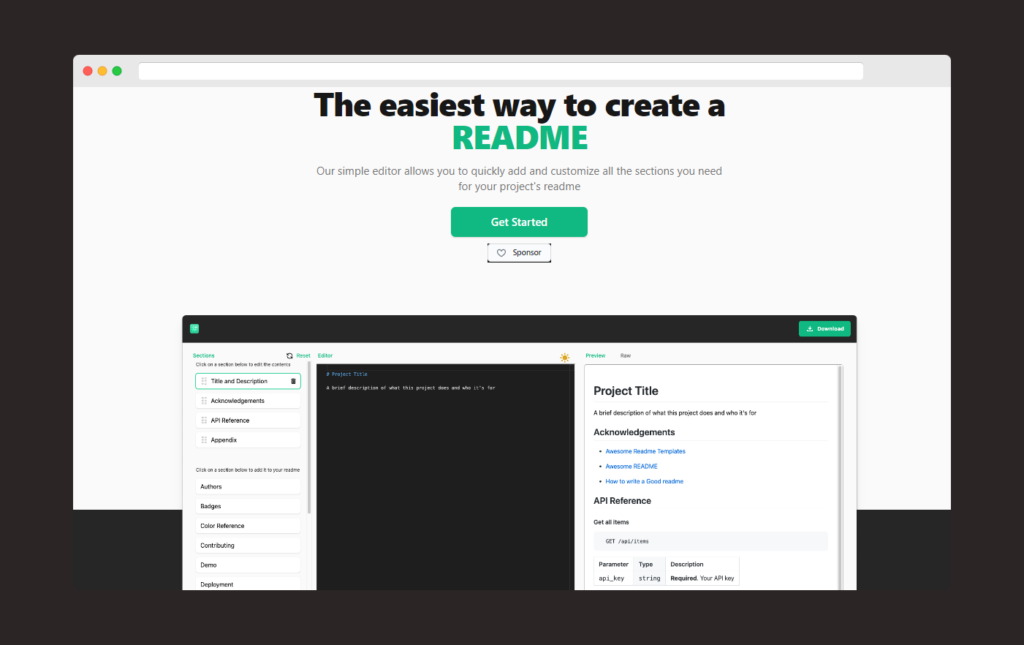
Readme.so

Website link: https://readme.so/
This is one of the best README editors online that enables you to create and customize your project README files conveniently. This website is created by Katherine Oelsner, a software developer at GitHub.
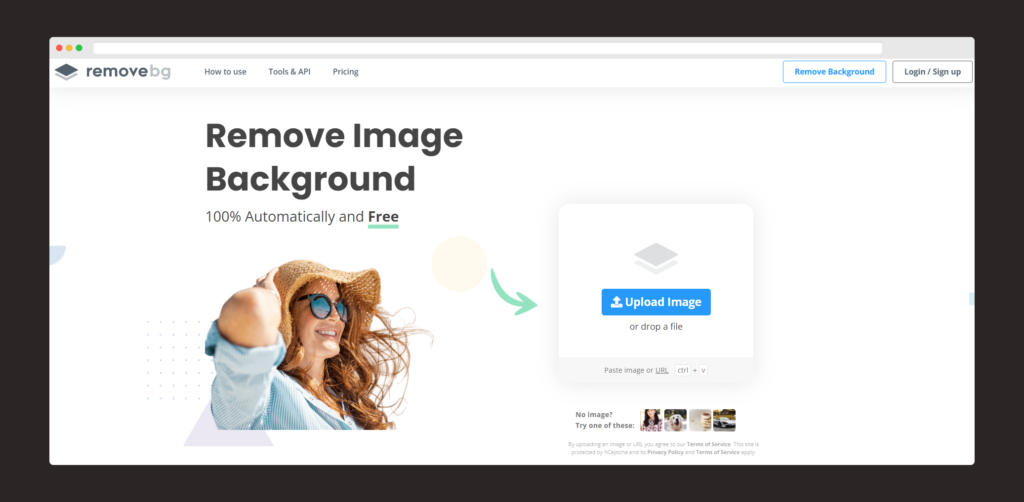
remove.bg

Website link: https://www.remove.bg/
The website, as the name suggests, removes the background from any image. Yes, there are other web applications available that do the same. For example, Canva can also remove the background from any image, but you need to pay for the premium. This website effectively removes the background of any image without charging you a dime. You can also add new backgrounds to the images as well.
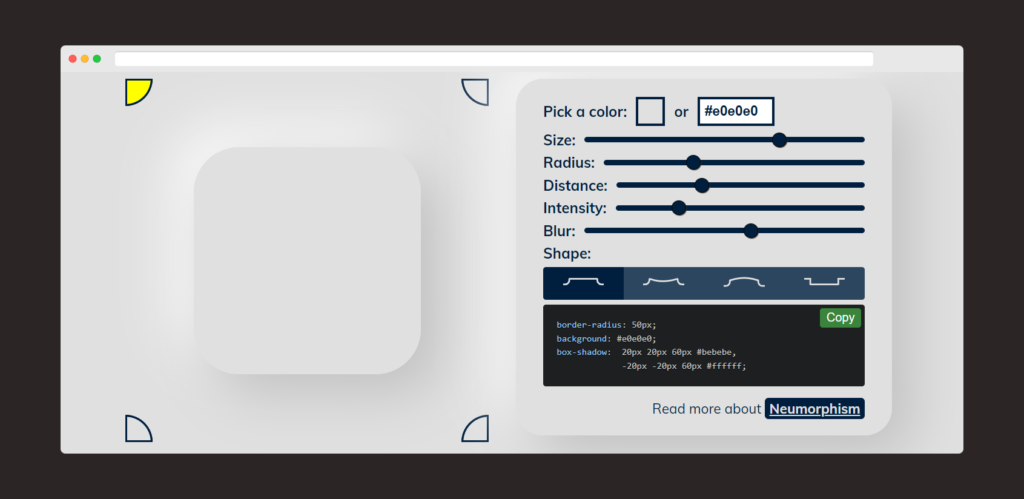
neumorphism.io

Website link: https://neumorphism.io/
Neumorphism is a relatively new design trend and a term that’s got a good amount of buzz lately. Its aesthetic being marked by minimal and real-looking UI. However, it can be challenging to create neumorphic shapes, ask any frontend developer. This generator, created by Adam Giebl, seamlessly lets you create any shapes you envisioned.
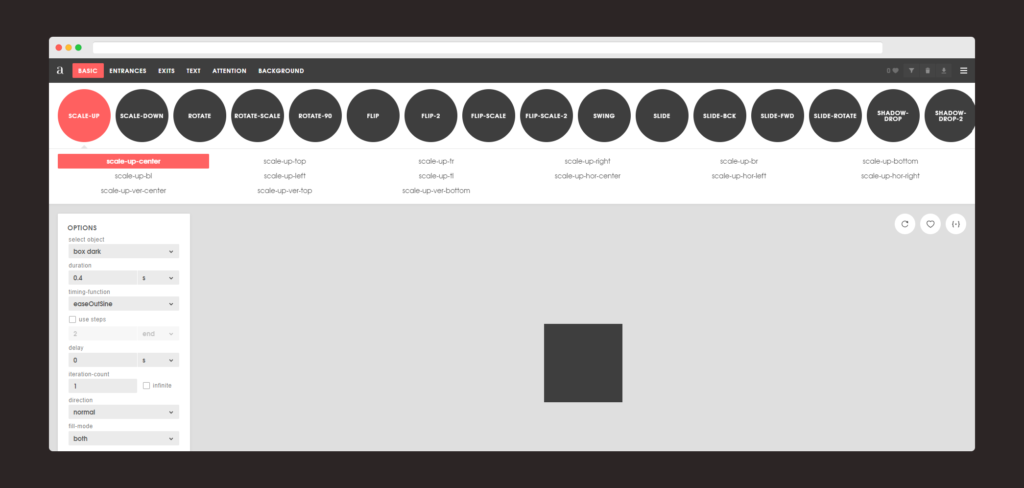
Animista

Website link: https://animista.net/
Another useful website that lets you create various CSS animations with effects. Once your animation is completed, you can simply generate the code and use in your projects.
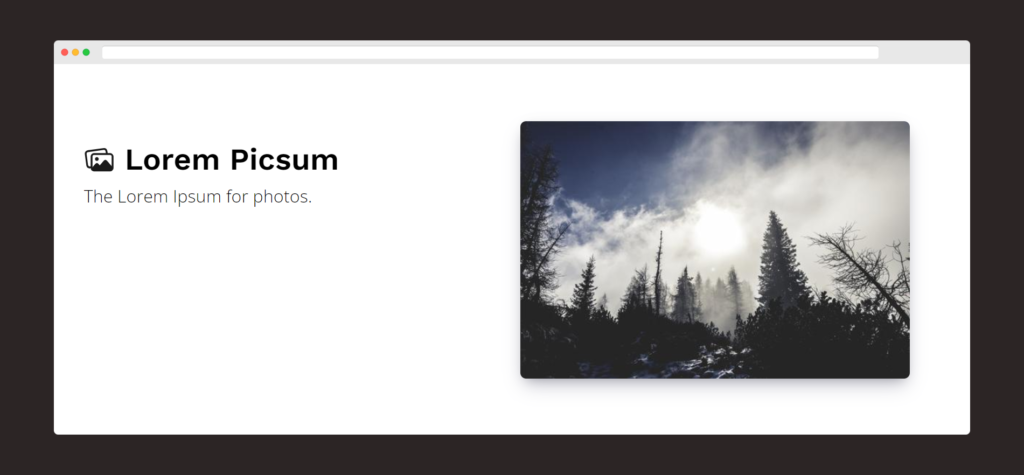
Lorem Picsum

Website link: https://picsum.photos/
This website is an image placeholder generator with numerous modification possibilities. You can provide image parameters directly in the URLs.
I hope you liked reading this article and genuinely hope these websites would be useful in some shape or form.
Thank you for reading!



