|
Getting your Trinity Audio player ready...
|
Ever since Microsoft launched Visual Studio Code back in late 2015, it has truly become one of the most popular source-code editors in the world. The fact that it is open-source and runs on Windows, Linux, and macOS makes it even more compelling.
VS Code comes pre-built with emmet, which no other text editor does, and it also allows you to customise its code, so you can even modify its environment variables to match your requirements. It has a large collection of extensions that can be utilised as required.
I have extensively used VS Code for coding, especially for web development. There are a number of shortcuts that can make the lives of developers easier.
Here are some of the shortcuts that every developer will find useful for faster coding.
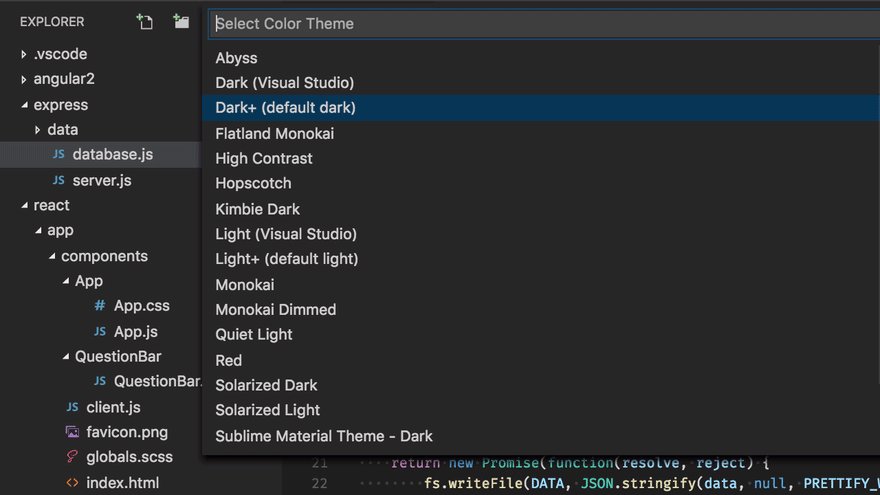
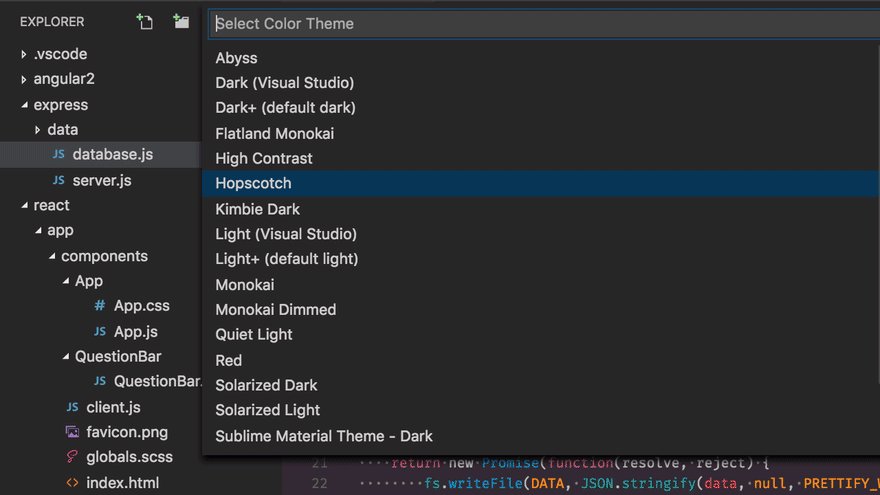
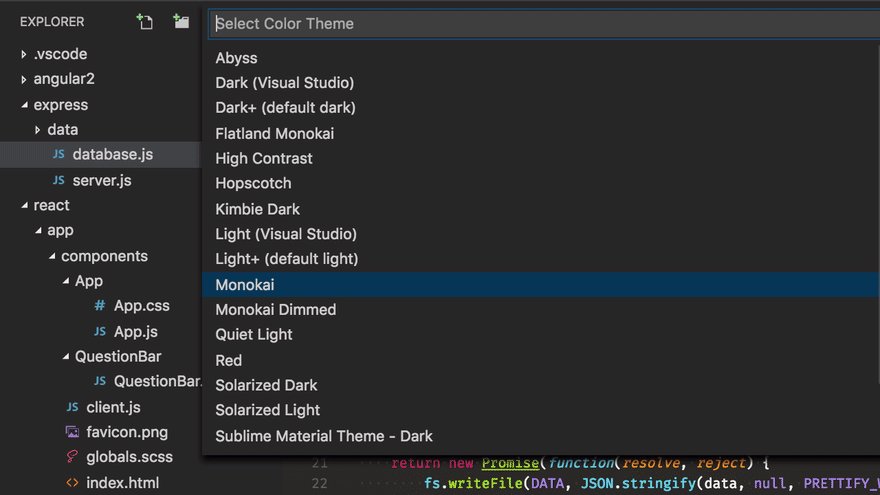
Changing the VS Code theme

Colour themes let you modify the colours in Visual Studio Code’s user interface to suit your preferences and work environment. You also get the option to install more themes from the VS Code extension marketplace.
Windows: Ctrl+K Ctrl+T
macOS: Cmd+K Cmd+T
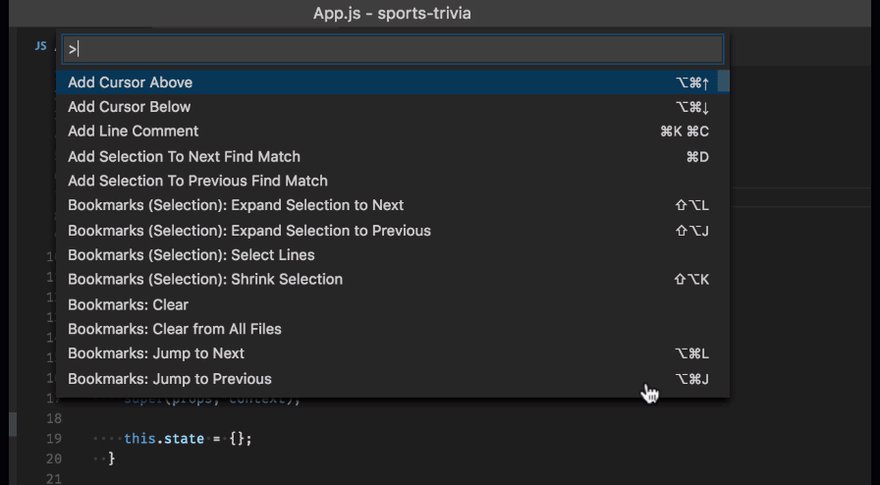
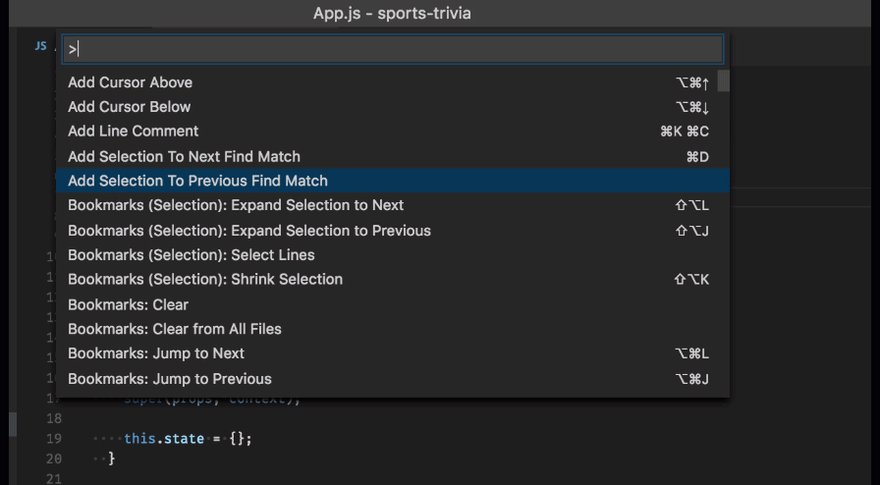
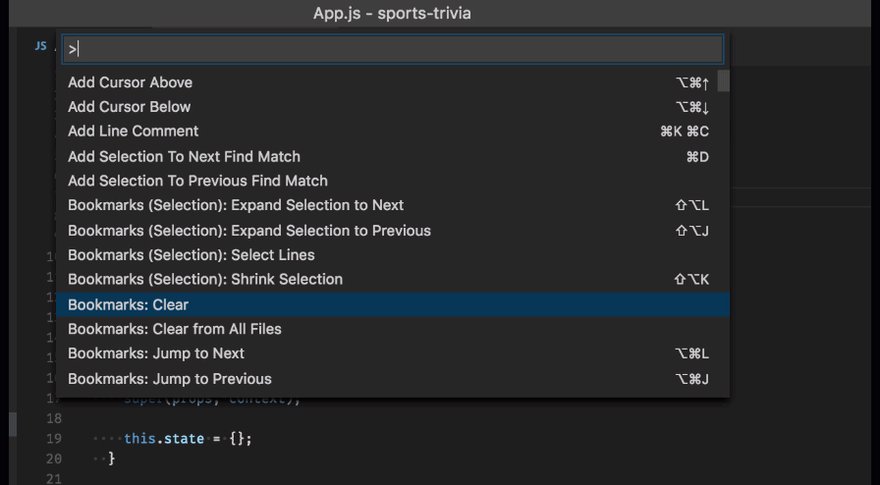
Command Palette

The Command Palette provides access to many commands. You can execute editor commands, open files, search for symbols, and see a quick outline of a file, all using the same interactive window.
Windows: Ctrl+Shift+P
macOS: Cmd+Shift+P
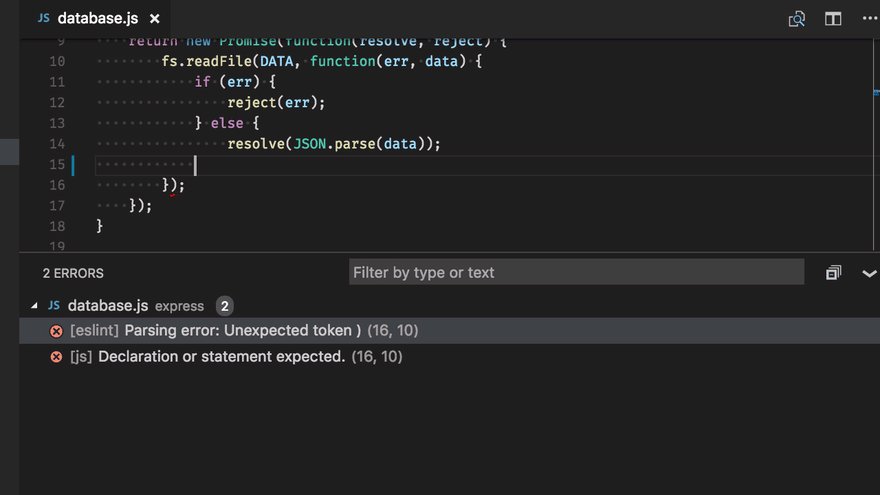
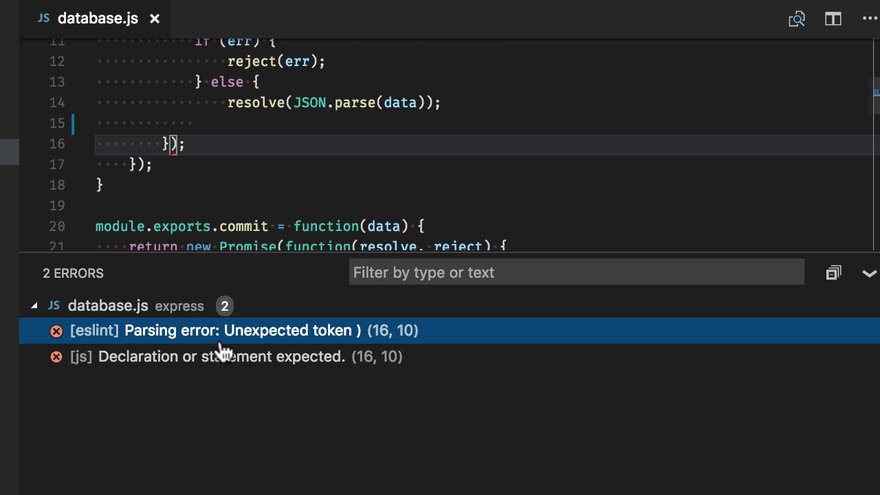
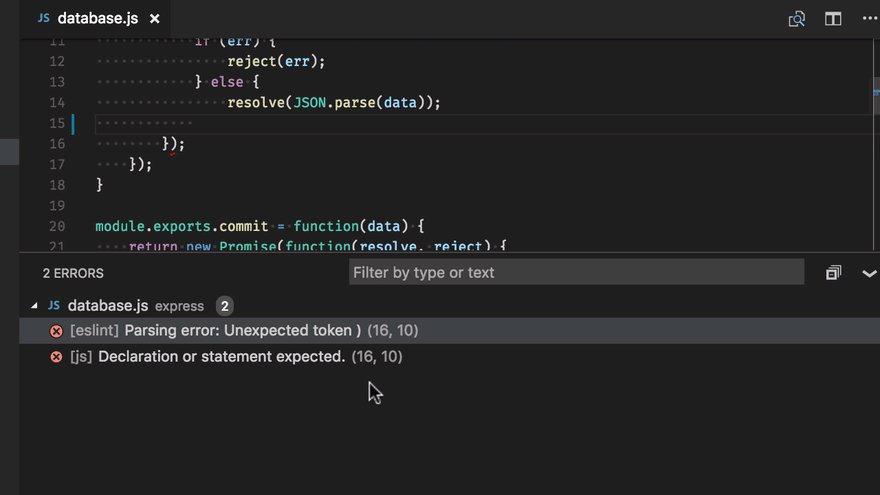
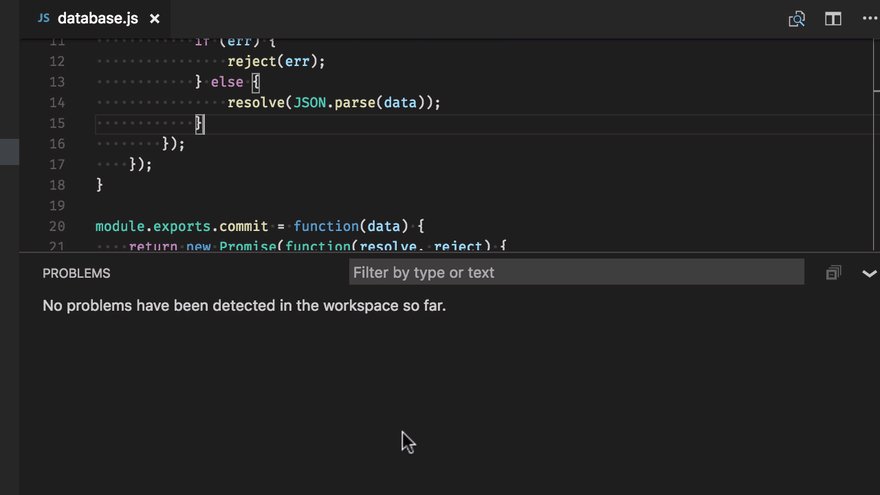
Finding Errors and Warnings

The shortcut jumps to the errors and warnings in the project.
Windows: Ctrl+Shift+M
macOS: Cmd+K Cmd+I
Finding Words and Phrases
From the current file:
Windows: Ctrl+F
macOS: Cmd+F
From the entire project:
Windows: Ctrl+Shift+F
macOS: Cmd+Shift+F
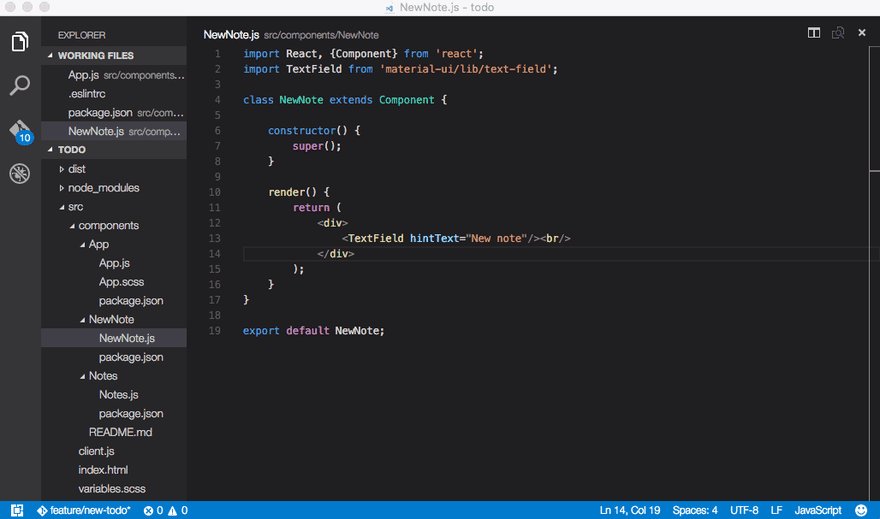
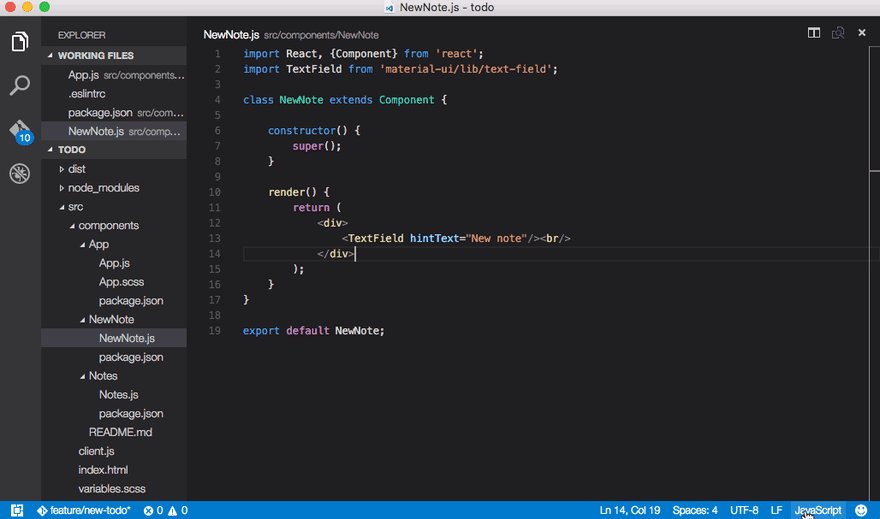
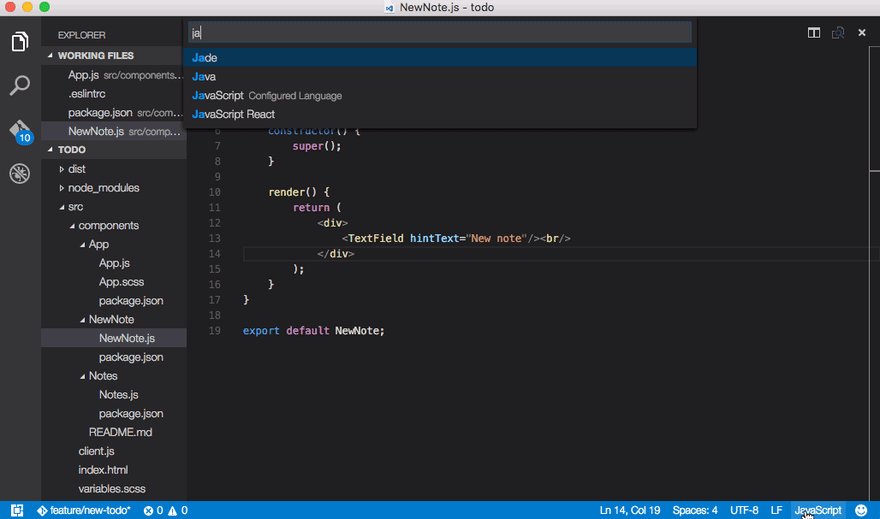
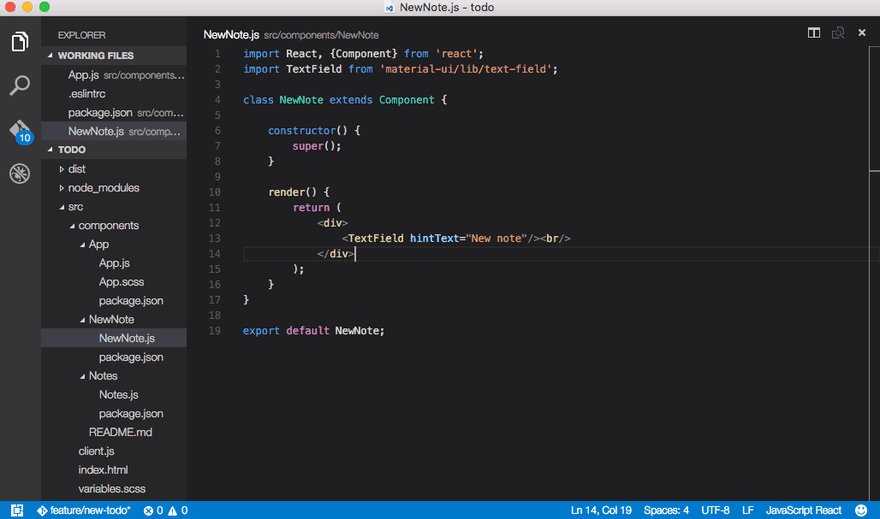
Changing the Programming language

Visual Studio Code supports hundreds of programming languages as per their documentation. The editor defaults to the language support for a file based on its filename extension. However, you also get the option to modify the new language for a file type.
Windows: Ctrl+K M
macOS: Cmd+K M
Code Formatting

Code can be formatted easily using shortcuts to increase code readability.
From the current file:
Windows: Ctrl+K Ctrl+F
macOS: Cmd+K Cmd+F
From the entire project:
Windows: Shift+Alt+F
macOS: Shift+Option+F
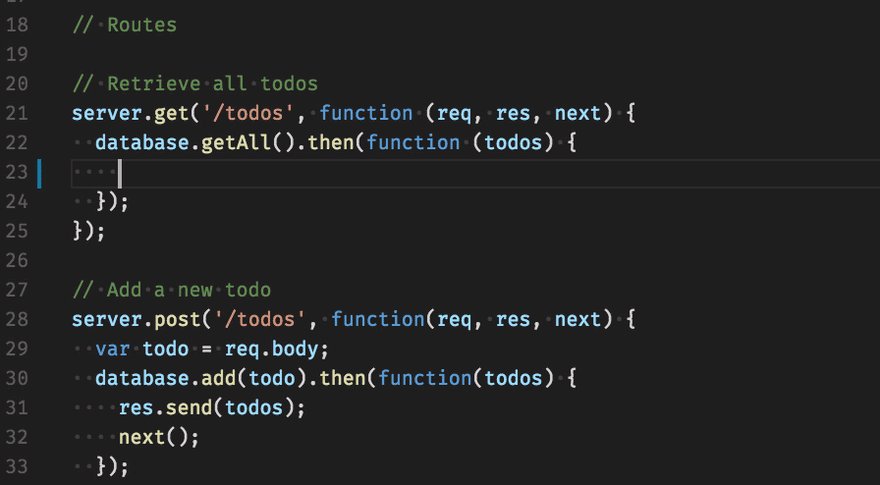
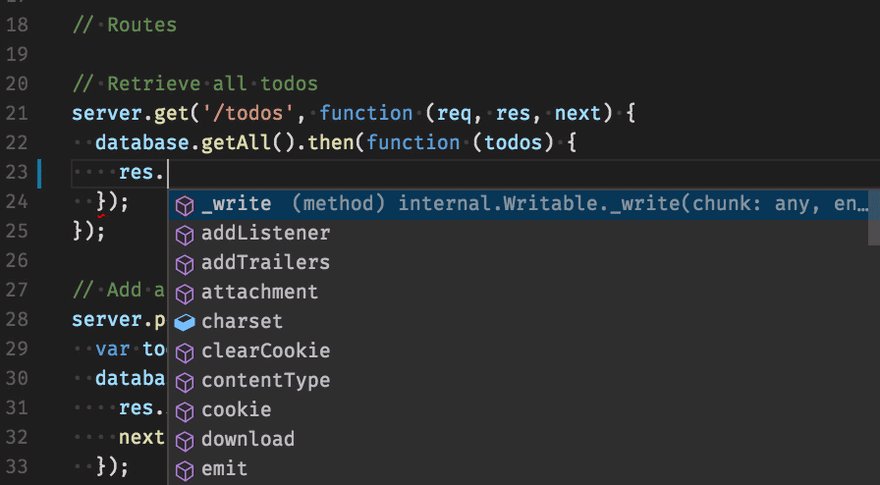
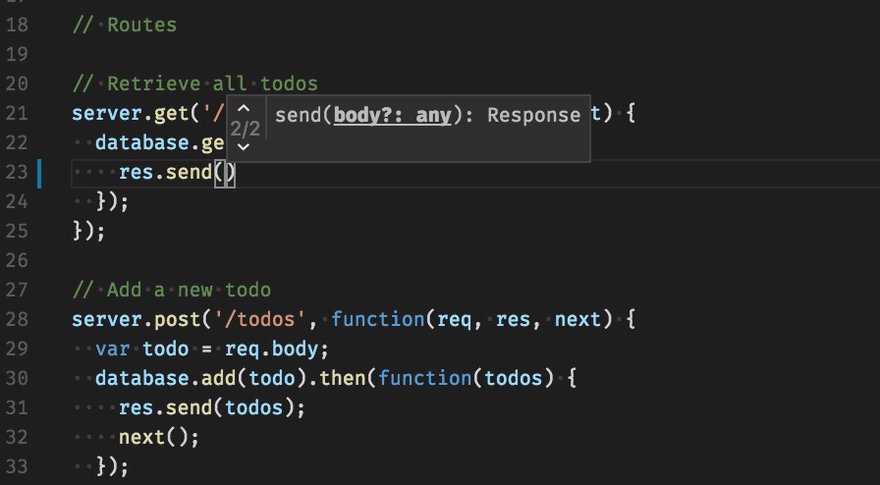
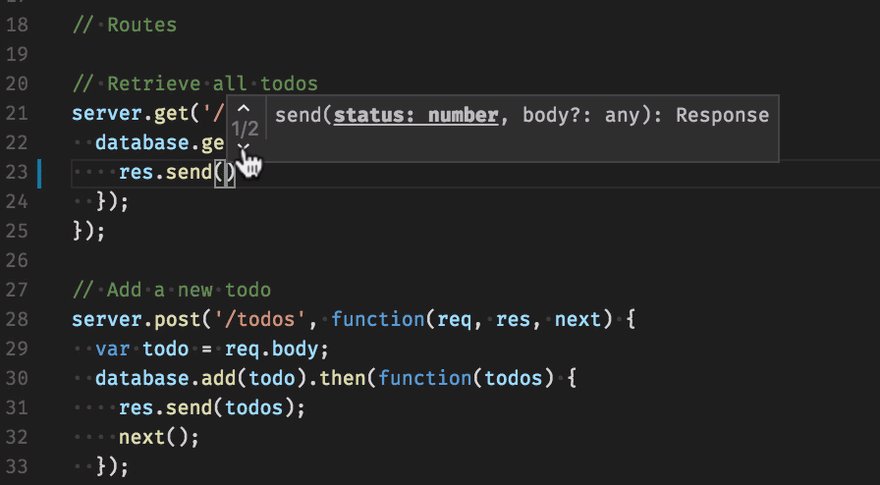
IntelliSense

VS Code IntelliSense features are powered by a language service. A language service provides intelligent code completions based on language semantics and an analysis of your source code. If a language service knows possible completions, the IntelliSense suggestions will pop up as you type.
Windows: Ctrl+Space
macOS: Ctrl+Space
Splitting Editor

You can open as many editors as you like side by side vertically and horizontally.
If you already have one editor open, there are multiple ways of opening another editor to the side of the existing one:
- Alt click on a file in the Explorer.
- Ctrl+\ to split the active editor into two.
- Open to the Side (Ctrl+Enter) from the Explorer context menu on a file.
- Click the Split Editor button in the upper right of an editor.
- Drag and drop a file to any side of the editor region.
- Ctrl+Enter (or Cmd+Enter in macOS) in the Quick Open (Ctrl+P) file list.
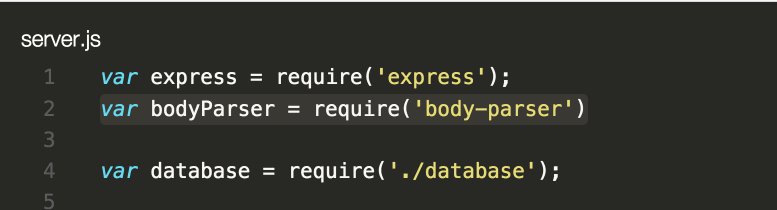
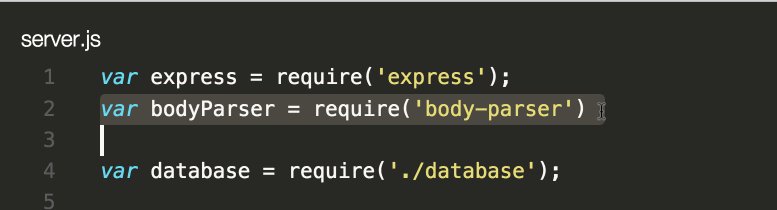
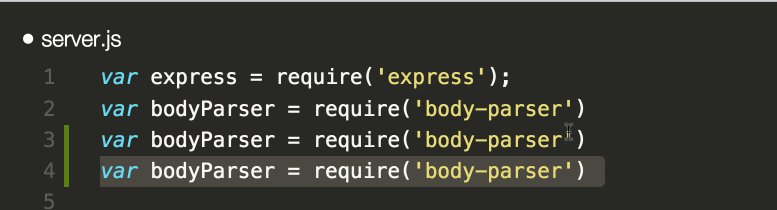
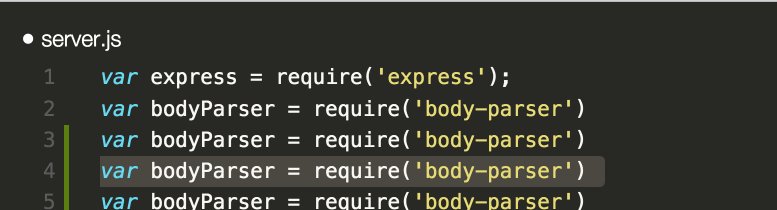
Copying code line up or down

Windows: Shift+Alt+Up or Shift+Alt+Down
macOS: Shift+Option+Up or Shift+Option+Down
Moving code line up or down

Windows: Alt+Up or Alt+Down
macOS: Alt+Up or Alt+Down
Code Folding

Code folding has been an incredibly useful feature ever since it was rolled out. When the lines of code in a file increase, code folding helps to collapse the lines of code.
Folding the innermost uncollapsed region at the cursor:
Windows: Ctrl+Shift+[
macOS: Cmd+Option+[
Unfolding the collapsed region at the cursor:
Windows: Ctrl+Shift+]
macOS: Cmd+Option+]
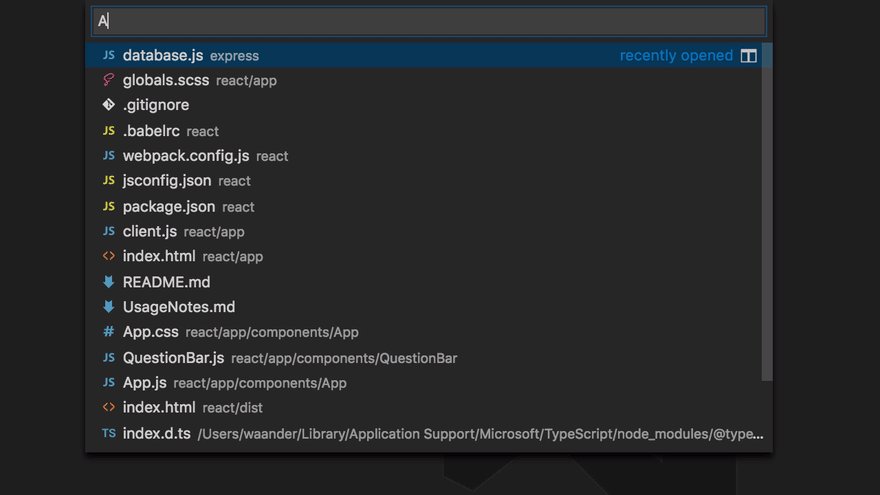
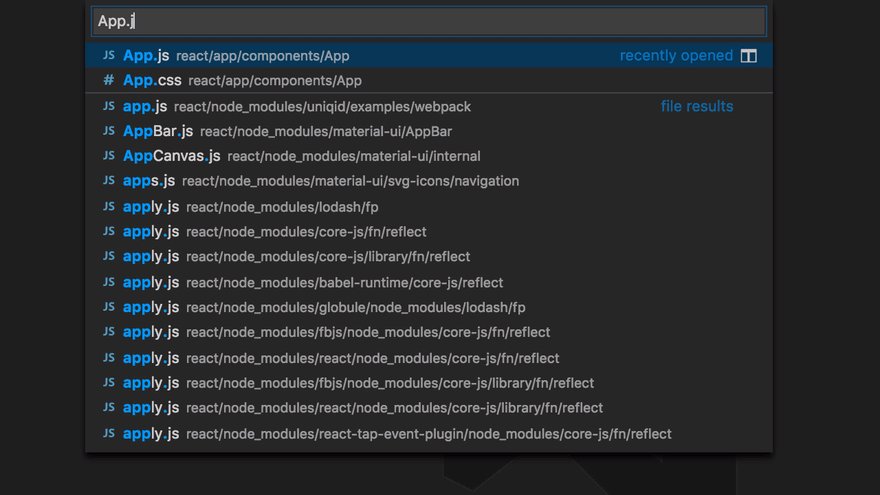
Quickly open any file

Windows: Ctrl+P
macOS: Cmd+P
Conclusion
Visual Studio Code has evolved into the preferred code editor throughout the years. In fact, according to the Stack Overflow 2021 Development Survey, Visual Studio Code is the most popular developer environment tool, with 70% of the 82,000 respondents using it.
I have listed the shortcuts that I and my colleagues use. However, there are a large number of shortcuts that can help you code faster.
You can get the complete list in the respective links: for Windows and for macOS.
If you enjoyed reading this, you might also find the below articles worth your time.




Comments are closed.