|
Getting your Trinity Audio player ready...
|
When I started to code in 2011 at my college, I used to read programming books that would take an insane amount of time to grasp the concepts. Reading from a book and then applying the lessons via programming can be an uphill task for sure.
I used to prepare notes whenever I saw something useful in a book, video, or even an article for quick reference, which I am continuing to this date. It is just that the mode of note-taking has evolved — from jotting down in notebooks to typing in Notion.
However, with technologies evolving rapidly and new programming languages, frameworks, system design principles, etc., being created by thousands of developers around the world, it is hard to keep track of everything. I’d even forget about things I learned several months back if I didn’t refer to them on a regular basis.
Thankfully, we have cheatsheets now that we can bookmark for quick reference. There are a plethora of options now, and I have curated some of them in this article.
cssreference.io

Reference link: https://cssreference.io/
The CSS Reference is one of the best references for CSS that is available for free. It features the most popular properties and explains them with illustrated and animated examples, which is absolutely cool and helps you understand the properties better.
Java Programming Cheatsheet

Reference link: https://introcs.cs.princeton.edu/java/11cheatsheet/
Java, without any doubt, is one of the most popular programming languages in enterprise application development. It is also one of the most evolving languages currently. Oracle releases two updates: a long-term release and an innovation release. Hence, it is hard to track every change/update in a single cheatsheet. However, this cheatsheet by Princeton University is a great reference for the basics of Java for quick reference.
HTML Cheat Sheet

Reference link: https://websitesetup.org/html5-cheat-sheet/
There are hundreds of cheat sheets and references on the internet on HTML. However, I found this website extremely useful since it explains the nitty-gritty of each tag and code. I am sure you might have a different cheat sheet, but this one is what I have bookmarked.
Python Cheat Sheet

Reference link: https://websitesetup.org/python-cheat-sheet/
Python has been one of the most popular programming languages, and I absolutely loved learning and working with it. This website was one of the first Python references I came across, and it has stayed with me to this day. The fact that it lists everything a beginner Python developer should know makes this bookmark worthwhile.
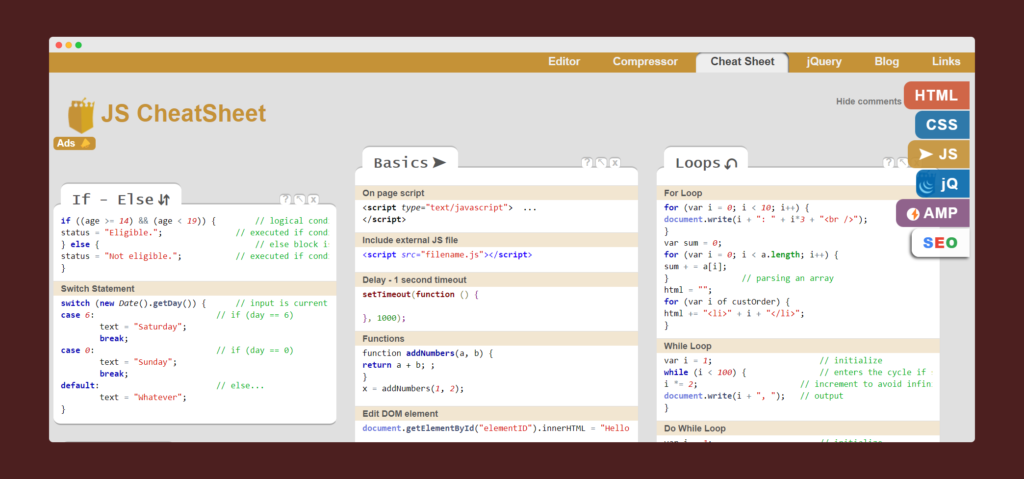
JS CheatSheet

Reference link: https://htmlcheatsheet.com/js/
The JS CheatSheet has been one of the simplest yet most detailed cheat sheets for JavaScript that I have come across. Every snippet is explained with an example, making this one of my favourites, although JS also has several good references.
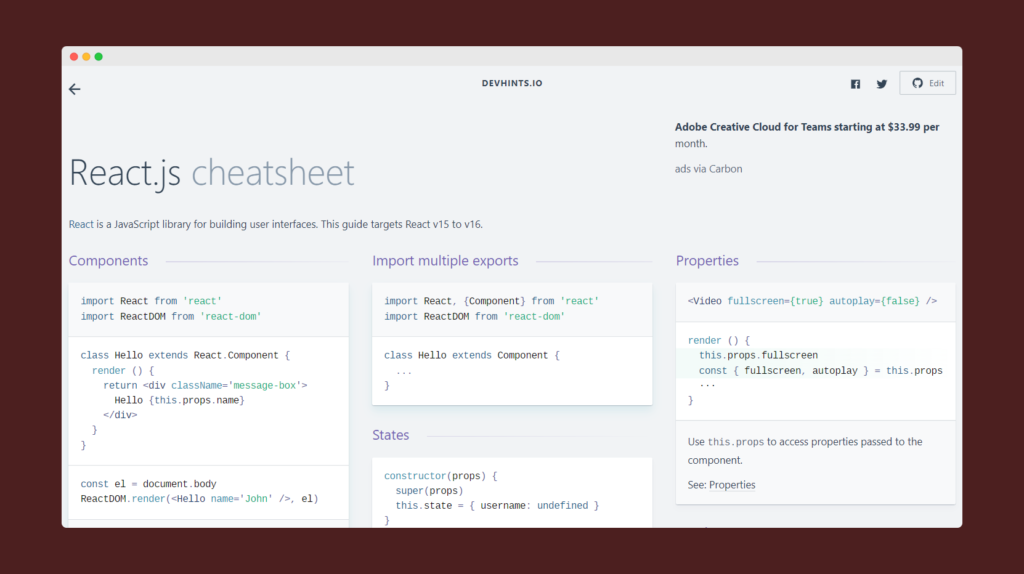
React.js cheatsheet

Reference link: https://devhints.io/react
React is the most popular JavaScript library for building web development applications, and this website is the simplest yet most detailed cheat sheet that can be bookmarked and referenced.
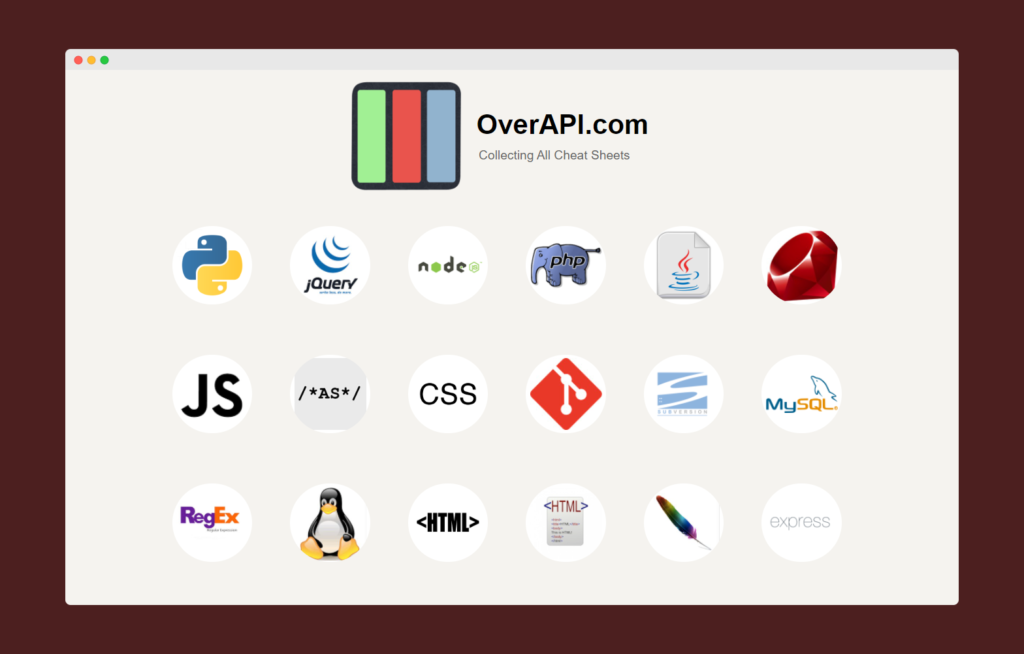
OverAPI

Reference link: https://overapi.com/
This is one of the best websites for references that I have come across simply because it has cheatsheets for the majority of the programming languages that we use extensively for developing our applications. I have often recommended this to so many of my colleagues.
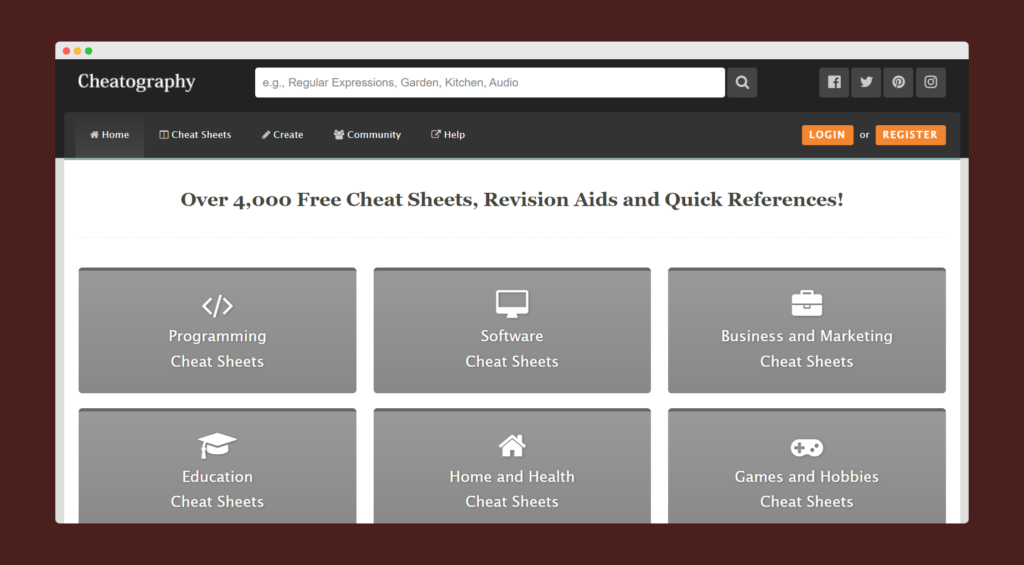
Cheatography

Reference link: https://cheatography.com/
Cheatography is the home of over 4000 cheat sheets, and it has everything for programming, games and hobbies, business and marketing, and many others. The website also gives you the option to download any cheat sheet as a PDF.
If you enjoyed reading this, you might also find the below articles worth your time.



